Researcher and Designer, Alpha.austin.gov
2017-18
Robert sorts services into topic areas to test alpha.austin.gov information architecture
More than 900,000 people rely on City of Austin services like housing or financial assistance, emergency medical help, and relief from the heat in one of the City's public pools. I worked with City staff and a collaborative team of researchers, designers, developers, product leads, and content strategists to build the foundation for digital services that can grow and evolve with Austin residents.
“Austintexas.gov was completely rebuilt in 2007. It unified a multitude of separate City sites on a single open source web platform. It also boasted a fully responsive design — exceptional among government websites at that time. The project came in under-budget, won a number of awards, and was recognized as a great success.
Once the site was launched, several City staff assumed maintenance of the technical infrastructure and site content. Basic updates were diligently installed and new pages and design elements were added by request. A decade later, the site is still standing, visited by over six thousand users a day. That said, it hasn’t seen any substantial improvements since its initial launch, and now lags behind user expectations — those of the public as well as City staff.”
Imparting a User Centered Approach
When people think of a city website, they almost immediately go to technology. Yes there are payment systems, databases, applications, and a user interface. It's easy to leave out:
Content Creators
Software Developers and Quality Assurance Teams
User Experience Researchers and Designers
It was essential to begin our work by better supporting the people working to serve Austin residents.
Getting Comfortable with Iterative Design
Another big change for our City of Austin partners was using iterative methods to design, test, and implement products and services. Pressure from internal peers and the public made prototyping and testing an unattractive process. Perhaps the greatest shift this project inspired was getting City of Austin teams comfortable with:
externalizing ideas
creating scrappy prototypes
usability testing
asking for feedback
We introduced this concept by doing it ourselves, sharing each step, inviting people to work with us, and with good documentation which you'll see below.
Conducting Research with City Teams
I led research to determine gaps in Austin digital services starting with city staff who are responsible for managing austintexas.gov. Each person showed us how they created and published content to the website, shared success stories where a piece of software had completely replaced their paper workflows, as well as frustrating experiences with failed technology, implementation, or choosing a tool that overwhelmed their teams.
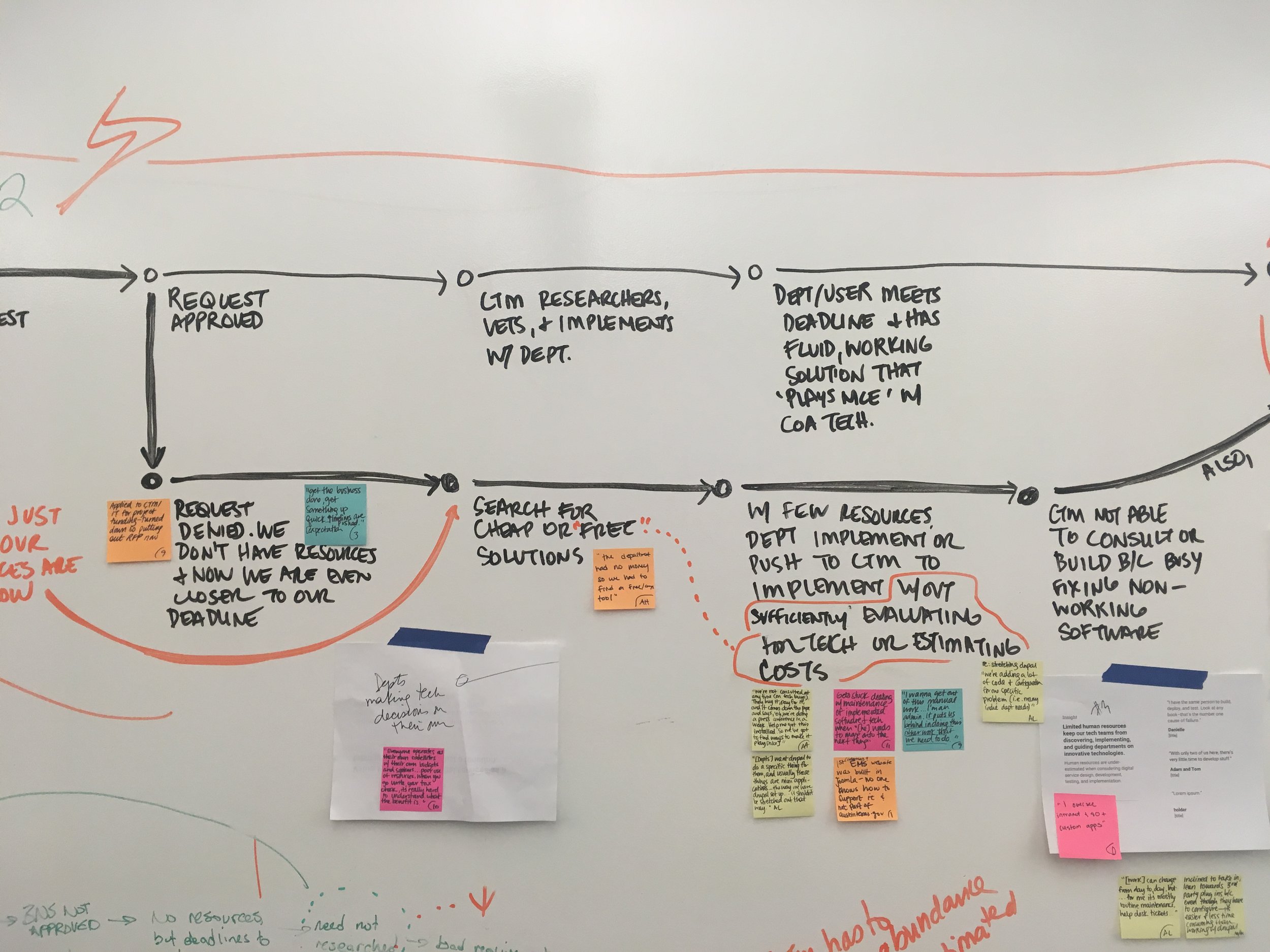
Journey Map
We documented those experiences to help our team and advisors focus on opportunity areas with the potential to replace costly analysis of existing products with holistic evaluation of new products. Each lightning bolt represents an opportunity to improve our ability to evaluate and design for user need, and to procure and implement technology.
Defining Shared Digital Service Values
Working with our advisors, a group made up of subject matter experts, managers, and city leaders–we wrote down every hope and desire for future digital services. I grouped them into patterns, labeled those groupings, and got feedback from program leads before sharing them with the advisors. Read our digital service values here.
Prototyping and Testing a City Website and Content Management System
My team took on designing the user experience of a new City of Austin website as well as the supporting Content Management System. The website focuses on the resident as the primary user while the content management system centers around city staff.
Activities
Conducted desk research to learn what has been done before and talked to other cities and states (ex. mass.gov, boston.gov), countries (ex. gov.uk), and organizations (ex. Content Bear) about how they're changing their approach to digital services
Researched with users to learn their needs and identify areas that needed improvement
Conducted generative research with city staff to design a new content management workflow
Began iterative design cycles, designed new user flows, gathered feedback, made prototypes and tested them with actual content and real users
Usability tested with residents to test prototypes of a new city site
Began partnering with development team to evaluate, test, and build a new city website MVP (minimum viable product) and a new content management system
Designing and Testing a Content Management System and Workflow
Most of the content creators we interviewed had a unique workflow–figuring things out as they go and investing time to create their own systems so they could manage content across their department. One of the greatest challenges we observed was a lack of confidence. For content creators who are less tech-savvy or who rarely need to update content, they are relearning the system every time they use it and afraid to make mistakes.
We designed, tested, and refined the content creation user flow as well as content management tools.
Mobile Preview
First, we learned that most city staff use desktop computers to draft and edit austintexas.gov content. There's a mismatch here with resident users who primarily use mobile devices to access austintexas.gov, 51% mobile (a low number compared to other cities) vs. 49% desktop and other device sizes. We included a mobile preview as part of the content creation form so that, no matter their device–content creators will always be able to see what their service will look like to residents.
Content Dashboard
Next, City of Austin authors have a dashboard but some of the columns aren't formatted well, blocking users from sorting, filtering and evaluating their content. There's also other tools–analytics and content update notifications that haven't been available to city teams. We worked these features into the new design and will be able to test and refine them over time, based on our observation of how content creators use the metrics.
It's Just a Feeling
One more design feature is the warmth and fun that we worked into the system. We added fist pumps to the publish confirmation screen so that users feel they've followed the steps, produced good content, and got all the way to publish. The playful design lends itself to expert users of the system, too.
We tested each flow with content creators and refined it before beginning to work with our development team to groom user stories and evaluate existing content management systems like Drupal 8, Netlify, Wordpress, and Wagtail.
Gathering Feedback, Digital Literacy Class & Job Fair
We visited a digital literacy class, coffee shop, and age 55 and up job fair to test prototypes of a new city website and the information architecture. Above you see a man using the clickable prototype on a smartphone, a device he's never owned. We got great feedback because of the lack of familiarity with mobile devices in the digital literacy class. At right, a resident sorts city services into categories, revealing his natural organizational patterns. This activity is called card sorting and proved invaluable in shaping the information architecture of our website MVP, and best of all–gave us insight into people's lives and needs.
Austin.gov Content and Wireframes
In terms of design, many cities organize their content according to the organization itself–putting services like 'Getting Financial Assistance' under the department section that manages that service, and assuming that people use the website beginning with the homepage and moving forward. We know, based on observations and analytics and from conversations with other cities who are ahead of us in this work, that when a person needs something they use a search engine like Google to find it. For a city website, that means they are rarely interacting with the homepage, rather they're jumping into the site onto the (hopefully) service they need and then moving around to related services.
Analyzing Mass.gov's Content Relationships
We analyzed content relationships across several city and private organization websites. Mass.gov's shows how someone enters on a Topic page, maybe to learn about college tuition assistance in Massachusetts, then they move to a related Topic then drill down into a Service, like 'Registering a child for summer camp'. How-to's and Service Detail pages are where people fill out forms, review maps, or learn the extra information they need to accomplish a task.
New Concepts
We introduced two new concepts to guide the Austin.gov user experience.
Service-oriented Language: coaching content creators and other city teams how to write for residents versus at them.
Avoid major digital content writing pitfalls like writing for a graduate reading level or putting seasonal content in red, a color that conveys a sense of urgency and is hard to read my many people. You can see notes in our digital style guide.
Next, write using actionable phrases that let the resident know what they can do with this service, form, or map. Example above on looking up your schedule.
Services, Topics, and Themes:
Services becomes the entry point for residents who, based on our observations, aren't aware of many of the services the City of Austin offers. Focusing on content relationships strengthens their chances of getting to services they need and services they need that they never knew existed.
Topics are buckets of services, such as 'Manage Recycling, Trash, Energy, and Water' that reflect people's natural organization patterns.
Themes are the biggest buckets of information, connecting topics to a larger subject, like 'Living in Austin'.
Austin.gov is a work in progress. Our goal is to launch the initial site with a handful of services in 2018 and continue to build from there. Please check back for updates and follow us on Medium!
Digital Services Team
Our full digital service team is listed on our program website. My smaller team includes,
Amenity Applewhite, Product Manager
Ashlee Harris, Public Information Specialist
Farah Muscadin, Project Manager
Laura Trujillo, Content Strategist
Marni Wilhite, Program Lead
The work shared above reflects our collaboration beginning in May, 2017.